有时候为了网站美化和用户体验度,站长们会在页面添加一些图片,这样使得网站看起来有灵性。这里说下dedecms利用自定义字段实现首页自定义小图标的方法。 一、目标:实现dede首页调用自定义小图标文档列表 效果图如下:
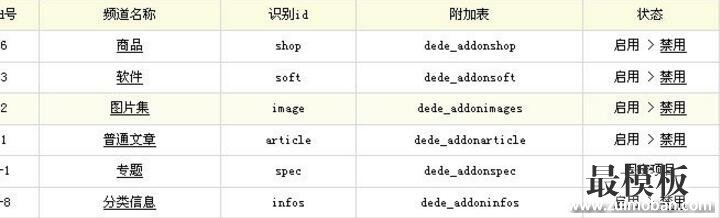
二、操作步骤 登陆dede后台,进入“核心”,选择“频道模型管理下”的“内容模型管理”,选择一个模型修改,这里我们选择 “软件模型”,点击修改、
如下图:
三、添加自定义字段 进入修改页面,选择字段管理,下一步添加新字段。 字段参数如下: 表单提示文字为:首页列表小图标(可以设为任意名字,这个只是后台添加文章时候的提示。) 字段名称:indeximg 字段类型:系统自动生成表单字段 前台参数:不选择 内容是否分页:否 数据类型:图片(仅网址) 默认值为:空 最大长度:默认250 自定义表单html:空 点击确定,添加好一个自定义字段,这时候进入软件频道,添加软件,就会发现多出一个属性框。这个就是首 页自定义小图标的选择框。 四、首页调用代码 调用代码如下:
{dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}<li class='indexline'><a href=" [field:arcurl/]"> [field:array runphp='yes']@me = (empty(@me['indeximg']) ? "<img src="http://www.badubox.com/images/indeximg.png" width=38 height=38>" : "<img src='{@me['indeximg']}'/ width=38 height=38>");[/field:array]<strong>[field:title/]</strong></a></li>{/dede:arclist}
注意:上面红色部分,为没有指定自定义小图标时要返回的图片,请更改为自己网站的图片。
五、代码解析
{dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}中addfields='indeximg'加载对字 段indeximg的索引,以便下面[field:array runphp='yes']@me = (empty(@me['indeximg']) ? "获取indeximg字段的值。
@me = (empty(@me['indeximg']) ?判断字段是否为空
如果自定义字段indeximg为空,则返回:
<img src="http://www.***.com/images/indeximg.png" width=38 height=38>"
注:这里需要设置为自己需要的默认图片。
如果自定义字段indeximg不为空,则返回:
<img src='{@me['indeximg']}'/ width=38 height=38> 即为indeximg字段的值 。
(责任编辑:好模板) |
织梦Dedecms首页实现自定义小图标列表
时间:2018-03-01 13:30来源:未知 作者:好模板编辑 点击:次
有时候为了网站美化和用户体验度,站长们会在页面添加一些图片,这样使得网站看起来有灵性。这里说下dedecms利用自定义字段实现首页自定义小图标的方法。 一、目标:实现dede首页
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦dedecms序号标签autoindex使用详解
本站之前没有详细说明[field:global name=autoindex/]标签的其他2个用法...
- 织梦dedecms如何调用出访客最近浏览
织梦dedecms如何调用出访客最近浏览过的文章 , 以下是本人针对...
- 织梦dedecms做网站的4个细节优化技巧
相信很多站长朋友都会认识织梦dedecms这个网站程序,并且这一款...
- 两种织梦dedecms首页调用最新评论方
一般dedecms网站都没有评论,如果是个人网站的话想要在首页调用...
- DedeCMS让{dede:arclist}标签支持weight权
织梦dedecms 5.6之后DEDE加入了文章按权重排序的功能,但很多童鞋...
- 织梦dedecms序号标签autoindex使用详解
- 随机模板
-
-
 tiff风格珠宝饰品外贸ecs
人气:603
tiff风格珠宝饰品外贸ecs
人气:603
-
 ecshop也买茶模板|ecshop茶叶
人气:979
ecshop也买茶模板|ecshop茶叶
人气:979
-
 ecshop仿Vjia商城2014网店模板
人气:948
ecshop仿Vjia商城2014网店模板
人气:948
-
 ecshop仿京东商城蓝色风格
人气:1048
ecshop仿京东商城蓝色风格
人气:1048
-
 仿新版美乐乐2012ecshop模板
人气:764
仿新版美乐乐2012ecshop模板
人气:764
-
 红孩子ecshop模板
人气:578
红孩子ecshop模板
人气:578
-