| 如何通过Composer Github Packagist制作发布共享PHP包,准备:
1.下载安装Composer依赖管理工具 2.创建Github账号,代码托管平台 3.创建Packagist账号,包管理平台 4.下载安装 git 客户端
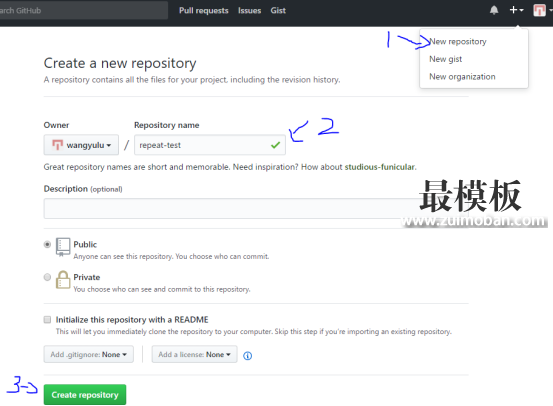
发布代码到Github上 1.创建代码仓库
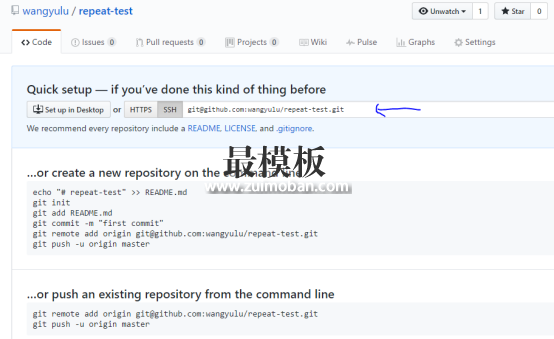
2.克隆代码
[root@localhost composer]# git clone git@github.com:wangyulu/repeat-test.git Initialized empty Git repository in /var/www/html/composer/repeat-test/.git/ warning: You appear to have cloned an empty repository. 这里我用的是ssh密钥的方式克隆,前提是需要在本身先生成密钥对,然后上传公钥到Github上。 这里会有一个警告:大概意思是克隆了一个空的仓库。
3.推送代码 [root@localhost repeat-test]# touch readme.md [root@localhost repeat-test]# vi readme.md [root@localhost repeat-test]# git add . [root@localhost repeat-test]# git commit -m 'add readme.md file' [root@localhost repeat-test]# git push origin master
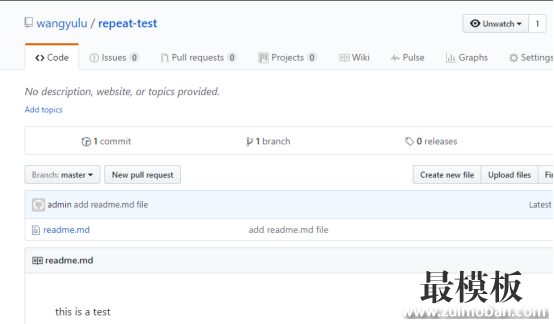
这时再刷新创建仓库成功后的页面就会变成显示以下内容:
到这里基本的代码托管就已经完成了,但我们需要利用compser来管理项目的依赖所以继续第四步
4.初始化composer.json文件,并推送到远程仓库 执行 composer init 初始化命令
[root@localhost repeat-test]# composer init
Do not run Composer as root/super user! See https://getcomposer.org/root for details
Welcome to the Composer config generator
This command will guide you through creating your composer.json config.
//包名
Package name (<vendor>/<name>) [root/repeat-test]: sky/repeat-t
//简介
Description []: this is test
//作者有邮箱地址
Author [admin <root@githubtest.com>, n to skip]: sky <97889@qq.com>
//最小稳定版本
Minimum Stability []:
//包类型
Package Type (e.g. library, project, metapackage, composer-plugin) []: library
//执照、许可证
License []: MIT
//下面是定义依赖
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]? no
Would you like to define your dev dependencies (require-dev) interactively [yes]? no
{
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {}
}
//确认生成
Do you confirm generation [yes]? yes
//询问是否要将 vendor目录添加到.gitignore
Would you like the vendor directory added to your .gitignore [yes]? yes
查看 composer.json 文件
[root@localhost repeat-test]# cat composer.json
{
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {}
}
添加autoload自动加载机制,编辑 composer.json 文件,最终结果为:
{
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {},
"autoload": {
"psr-4" : {
"Sky\\Demo\\" : "src"
},
"files" : [
"src/helper.php"
],
"classmap" : [
"src/Common"
]
}
}
按照autoload配置的加载方式,添加相应的文件, 在repeat-test目录下创建 src 目录,并在目录下创建Hello.php文件,内容为: (这里只贴出psr-4加载方式中引用的文件)
<?php
namespace Sky\Demo;
class Hello
{
private $name;
public function __construct($name = 'World')
{
$this->name = $name;
}
public function hello()
{
return 'Hello ' . $this->name;
}
}
最后我们需要更新下自动加载的配置,目的是为了使我们的代码添加到composer的自动加载机制中管理。 composer update 执行完后会发现本地有个 vendor 目录,这时我们去查看此目录中有个composer文件夹,注意查看 autoload_psr4.php,autoload_files.php,autoload_classmap.php这几个文件中的内容。就会明白 autoload的配置后再更新都做了些什么事情。
测试我们的代码是否正确,在repeat-test目录中创建test.php文件,内容为:
require 'vendor/autoload.php';
//hello world
$hello = new Sky\Demo\Hello('worlddd );
echo $hello->hello() . PHP_EOL;
推送到远程仓库 [root@localhost repeat-test]# git add . [root@localhost repeat-test]# git commit -m 'init composer.json file and auload' [root@localhost repeat-test]# git push origin master
至此别人就可以通过composer 把代码自动加载到他们的项目中使用。但由于composer自动加载包的地址是Packagist平台,所以就需要去指定远程仓库地址为Github上的地址,如下composer.json文件调整后的配置:
{
"repositories":[
{
"type":"vcs",
"url":"https://github.com/wangyulu/repeat-test"
}
],
"require": {
"sky/repeat-t":"dev-master"
}
}
注意:如果上面的仓库地址中没有 composer.json文件,则执行下面操作则会报找不到此文件。
建议这里的 composer.json 文件及下面的安装另起一个目录,这里在 /var/www/html/test中操作执行 composer install 后而会生成以下文件: composer.lock vendor/ 这里我们就把 repeat-test仓库中的代码加载到我们的项目中,使用时只需要通过 require vendor/autoload.php,就可以使用了。
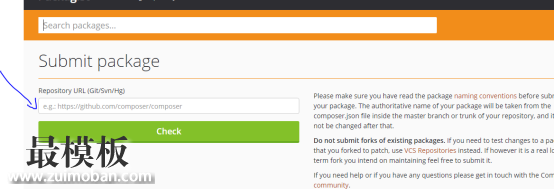
发布代码到 Packagist 平台
复制地址校验成功后再提交后注意页面上有个警告,提示配置 Github 与 Packagist之间自动更新的钩子,根据向导提示点击 GitHub Service Hook 链接,复制自己在 Packagist 上的 api token,然后再去 Github 找到对应的仓库,里面点击 Settings -> Integrations & services后,继续点击 Add services 按钮在下拉列表中选择“Packagist”后,需要填写Packagist账号名,api token ,第三个域可写可不写(写的话就是 Packagist的域名)后点击 update service,再点击 test service 后就 ok 了
注意:在发布之前有个验证可能会遇到以下提示: The vendor is already taken by someone else. You may ask them to add your package and give you maintainership access. The packages already in that vendor namespace can be found at sky
大概意思是已经存在一个 Sky 供应商名了,您可以要求他们添加您的包裹并授予您维护权限。这里我们还是换一个吧,所以在命名的时候需要注意下,尽量避免这种情况 至此我们就可以通过 composer install require sky/repeat-t dev-master 直接在项目中引用了 (责任编辑:好模板) |
通过Composer Github Packagist制作发布共享PHP包
时间:2017-03-14 10:57来源:未知 作者:好模板 点击:次
如何通过Composer Github Packagist制作发布共享PHP包,准备: 1.下载安装Composer依赖管理工具 2.创建Github账号,代码托管平台 3.创建Packagist账号,包管理平台 4.下载安装git客户端 发布代码到Gi
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- ShopEx在Nginx上的的Rewrite伪静态规则
Nginx配置ShopEx伪静态其实最简单了.在规则里添加判断是否存在文...
- php位运算用法详细介绍
php位运算在php中不常用到,但作用是相当大的,下面我们来介绍一...
- 删除隐藏shopex后台登陆地方显示的
shopex后台登陆地址是https://www.ldhost.cn/help/shopex/ 默认访问 登录框左...
- PHP二维数组去重复项自定义函数
如果我们是一维数据去重复项就不要说了有直接的函数了,但二维...
- PHP函数之解压缩base64 压缩文件
解压缩base64 压缩文件,稍微解释一下,比如你有一个pdf文件,使...
- ShopEx在Nginx上的的Rewrite伪静态规则
- 随机模板
-
-
 英文绿色衣服外贸商城|
人气:929
英文绿色衣服外贸商城|
人气:929
-
 ECSHOP仿海尔商城电器模板
人气:1036
ECSHOP仿海尔商城电器模板
人气:1036
-
 ecshop简黑色模板,合适仿
人气:554
ecshop简黑色模板,合适仿
人气:554
-
 ecshop英文数码模板
人气:575
ecshop英文数码模板
人气:575
-
 lightbox外贸模板|ecshop英文
人气:1120
lightbox外贸模板|ecshop英文
人气:1120
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-